Web Element means HTML element available on web page. Web Page is the combination of different elements which include majorly HTML element.
In WebDriver, we have several commonly used web element commands and actions. The following screenshot displays the eclipse web element command panel.
Please learn about how to locate the web element first, because once you know how to locate then you can perform actions on web element.
Refer Tutorial on : How to Locate Web Element?
Now we can start learning on the Web Element Commands:
1> Clear Command: This method will clear down the value from the element.
Syntax: clear();
Example: first_name.clear();
2> Sendkeys Command: This method will send text to textbox.
Syntax: sendKeys(CharSequence? KeysToSend) : void
Example: first_name.sendKeys("SLT Learning");
3> Click Command: This method will help us to click on button or link on web page.
Syntax: click() : void
Example: sub_Button.click();
4> isDisplayed Command: This method used to verify presence of a web element within the webpage.
The method is designed to result from a Boolean value with each success and failure. The method returns a “true” value if the specified web element is present on the web page and a “false” value if the web element is not present on the web page.
Syntax: isDisplayed() : boolean
Example: boolean dis_status = swim_CheckBox.isDisplayed();
5> isEnabled() Command: This is the method used to verify if the web element is enabled or disabled within the webpage.
Like isDisplayed() method, it is designed to result in a Boolean value with each success and failure. The method returns a “true” value if the specified web element is enabled on the web page and a “false” value if the web element is not enabled (state of being disabled) on the web page.
Syntax: isEnabled() : boolean
Example: boolean ena_status = swim_CheckBox.isEnabled();
6> isSelected Command: This method method used to verify if the web element is selected or not.
isSelected() method is pre-dominantly used with radio buttons, dropdowns and checkboxes. Analogous to above methods, it is designed to result a Boolean value with each success and failure.
Syntax: isSelected() : boolean
Example: boolean sel_status = swim_CheckBox.isSelected();
Key Notes for isDisplayed(), isSelected() and isEnabled():
7> Submit Command: This method will submit the details to the web page, mostly used for the button.
Syntax: submit() : void
Example: form_button.submit();
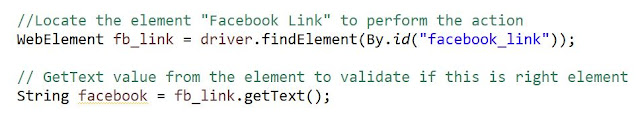
8> GetText Command: This method will be useful to fetch values from the element or attribute of element and return the string.
Syntax: getText() : String
Example: String facebook = fb_link.getText();
9> GetTagName Command: This method will return the tag name of that particular web element in string.
Syntax: getTagName() : String
Example: String tag_Name = linkedin_link.getTagName();
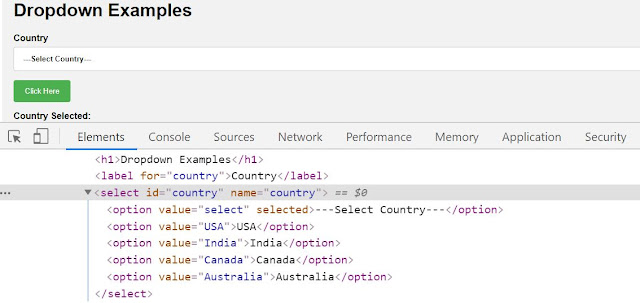
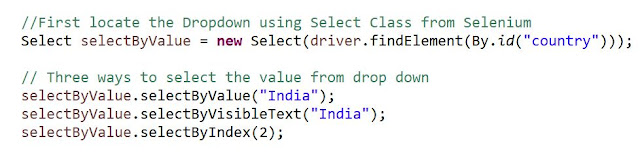
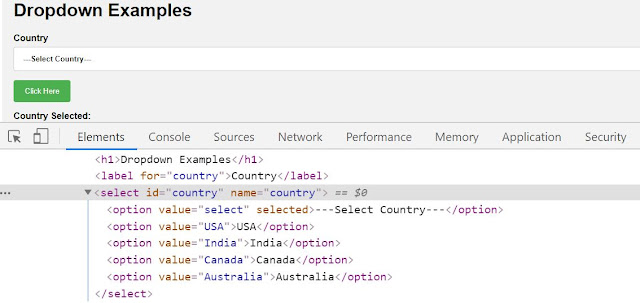
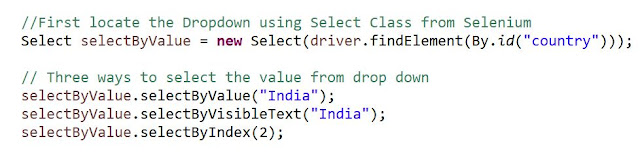
10> Selecting items from dropdown
There are primarily two kinds of drop downs:
Single select dropdown: A drop-down that allows only single value to be selected at a time.
Multi-select dropdown: A drop-down that allows multiple values to be selected at a time.
HTML Code:

Selenium Code:

11> Handling iframes: IFrame is a web page which is embedded in another web page or an HTML document embedded inside another HTML document.
The IFrame is often used to insert content from another source, such as an advertisement, into a Web page. The <iframe> tag specifies an inline frame.
By Index: driver.switchTo().frame(1);
By Name or Id: driver.switchTo().frame("<FrameName>");
By Web Element: driver.switchTo().frame(parentFrame);
Switch back to parent or default frame:
driver.switchTo().parentFrame();
driver.switchTo().defaultContent();
12> Capture Screenshot: Screenshots are desirable for bug analysis. Selenium can automatically take screenshots during execution.
Step 1) Convert web driver object to TakeScreenshot
Step 2) Call getScreenshotAs method to create image file
Step 3) Copy file to Desired Location
In WebDriver, we have several commonly used web element commands and actions. The following screenshot displays the eclipse web element command panel.
Please learn about how to locate the web element first, because once you know how to locate then you can perform actions on web element.
Refer Tutorial on : How to Locate Web Element?
Now we can start learning on the Web Element Commands:
1> Clear Command: This method will clear down the value from the element.
Syntax: clear();
Example: first_name.clear();
2> Sendkeys Command: This method will send text to textbox.
Syntax: sendKeys(CharSequence? KeysToSend) : void
Example: first_name.sendKeys("SLT Learning");
3> Click Command: This method will help us to click on button or link on web page.
Syntax: click() : void
Example: sub_Button.click();
4> isDisplayed Command: This method used to verify presence of a web element within the webpage.
The method is designed to result from a Boolean value with each success and failure. The method returns a “true” value if the specified web element is present on the web page and a “false” value if the web element is not present on the web page.
Syntax: isDisplayed() : boolean
Example: boolean dis_status = swim_CheckBox.isDisplayed();
5> isEnabled() Command: This is the method used to verify if the web element is enabled or disabled within the webpage.
Like isDisplayed() method, it is designed to result in a Boolean value with each success and failure. The method returns a “true” value if the specified web element is enabled on the web page and a “false” value if the web element is not enabled (state of being disabled) on the web page.
Syntax: isEnabled() : boolean
Example: boolean ena_status = swim_CheckBox.isEnabled();
6> isSelected Command: This method method used to verify if the web element is selected or not.
isSelected() method is pre-dominantly used with radio buttons, dropdowns and checkboxes. Analogous to above methods, it is designed to result a Boolean value with each success and failure.
Syntax: isSelected() : boolean
Example: boolean sel_status = swim_CheckBox.isSelected();
Key Notes for isDisplayed(), isSelected() and isEnabled():
- isDisplayed() is the method used to verify a presence of a web element within the webpage. The method returns a “true” value if the specified web element is present on the web page and a “false” value if the web element is not present on the web page.
- isDisplayed() is capable to check for the presence of all kinds of web elements available.
- isEnabled() is the method used to verify if the web element is enabled or disabled within the webpage.
- isEnabled() is primarily used with buttons.
- isSelected() is the method used to verify if the web element is selected or not.
- isSelected() method is predominantly used with radio buttons, dropdowns and checkboxes.
7> Submit Command: This method will submit the details to the web page, mostly used for the button.
Syntax: submit() : void
Example: form_button.submit();
8> GetText Command: This method will be useful to fetch values from the element or attribute of element and return the string.
Syntax: getText() : String
Example: String facebook = fb_link.getText();
9> GetTagName Command: This method will return the tag name of that particular web element in string.
Syntax: getTagName() : String
Example: String tag_Name = linkedin_link.getTagName();
10> Selecting items from dropdown
There are primarily two kinds of drop downs:
Single select dropdown: A drop-down that allows only single value to be selected at a time.
Multi-select dropdown: A drop-down that allows multiple values to be selected at a time.
HTML Code:

Selenium Code:

11> Handling iframes: IFrame is a web page which is embedded in another web page or an HTML document embedded inside another HTML document.
The IFrame is often used to insert content from another source, such as an advertisement, into a Web page. The <iframe> tag specifies an inline frame.
By Index: driver.switchTo().frame(1);
By Name or Id: driver.switchTo().frame("<FrameName>");
By Web Element: driver.switchTo().frame(parentFrame);
Switch back to parent or default frame:
driver.switchTo().parentFrame();
driver.switchTo().defaultContent();
12> Capture Screenshot: Screenshots are desirable for bug analysis. Selenium can automatically take screenshots during execution.
Step 1) Convert web driver object to TakeScreenshot
Step 2) Call getScreenshotAs method to create image file
Step 3) Copy file to Desired Location
😀 TIME TO IMPLEMENT the Same IN YOUR ECLIPSE NOW 😀